My Plan
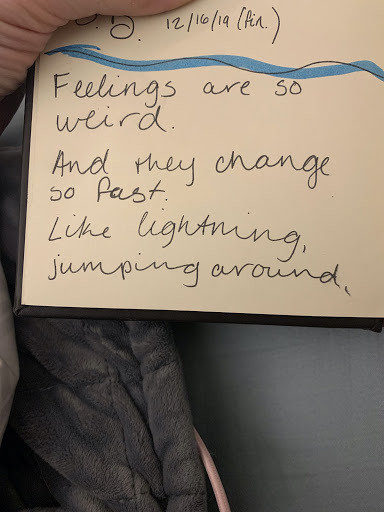
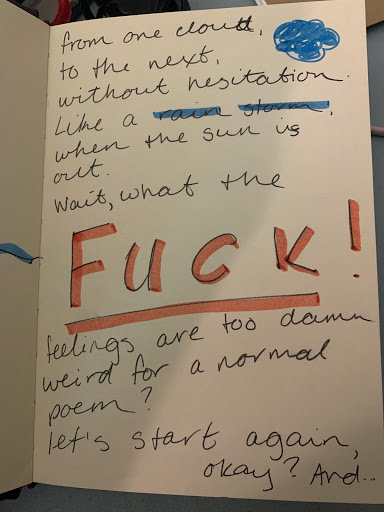
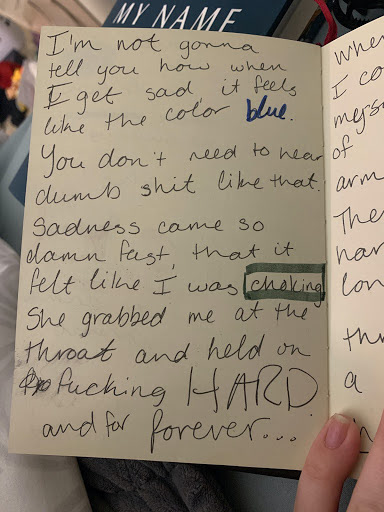
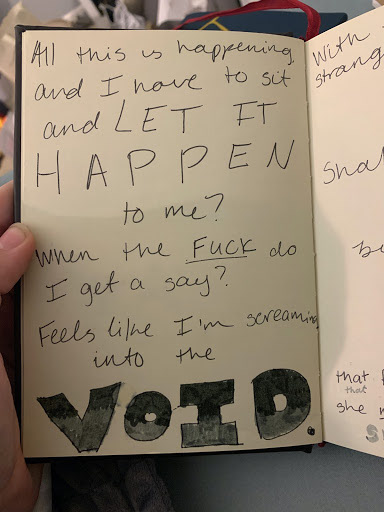
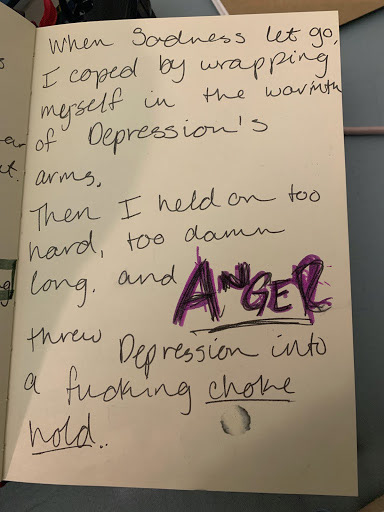
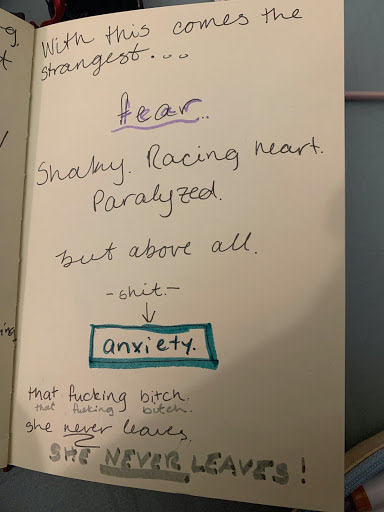
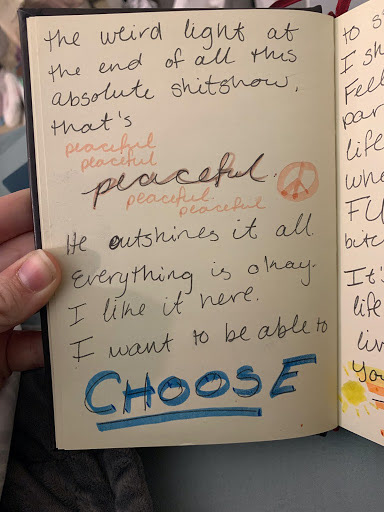
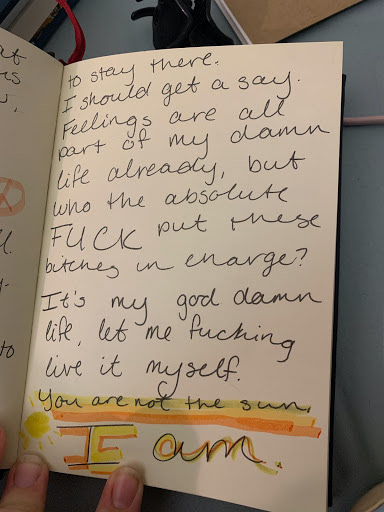
Create a typography video using the poem my friend wrote (pictured below). Said poem’s theme involves the hectic and often unstable side of emotions going from one to the next and the poem reads as if it is a train of thought, it ends on a note of clarity, affirmation, and confidence.








Mood board/Style Inspiration








Word List
Emotion Music Smiles Charging Feelings Happy Place Rollercoaster
Lonely Water Grey Confused Crying Overwhelming Hurt
Lost In your Head Sleep Strong Darkness B&W Circle
Sad Solace High school Depressed Work Tired Inside out
Therapy Self worth Why Scribbles Dull Escape Luck
Wisdom Trapped Communication Faith Empath Hope Inspiration
Kindness Improvement Motivation Freefall Argument Fight Struggle
Silence Mixed If’s Maybes Suicidal Thoughtful Deep
Scary Timing Great Waterfall Bed
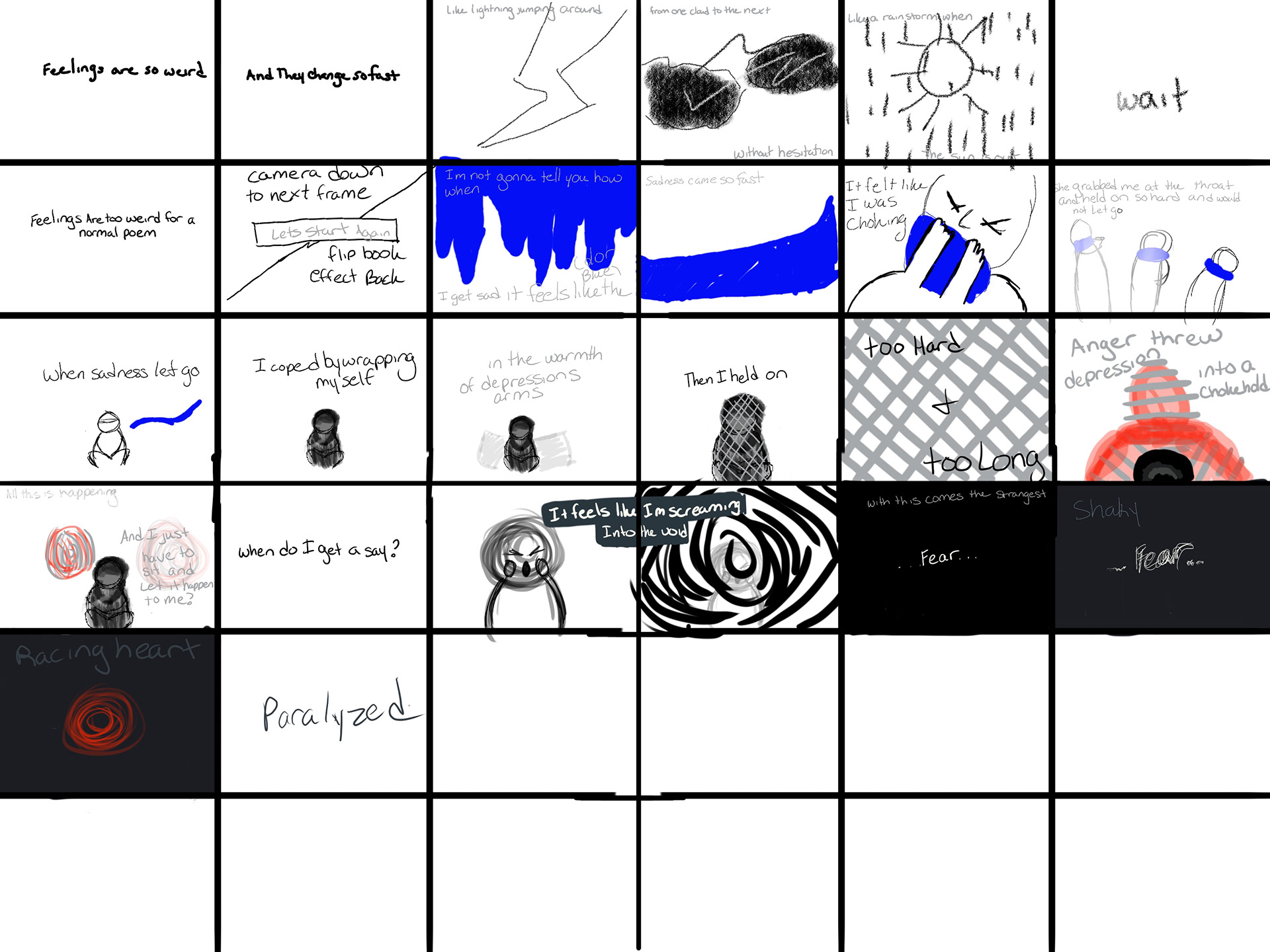
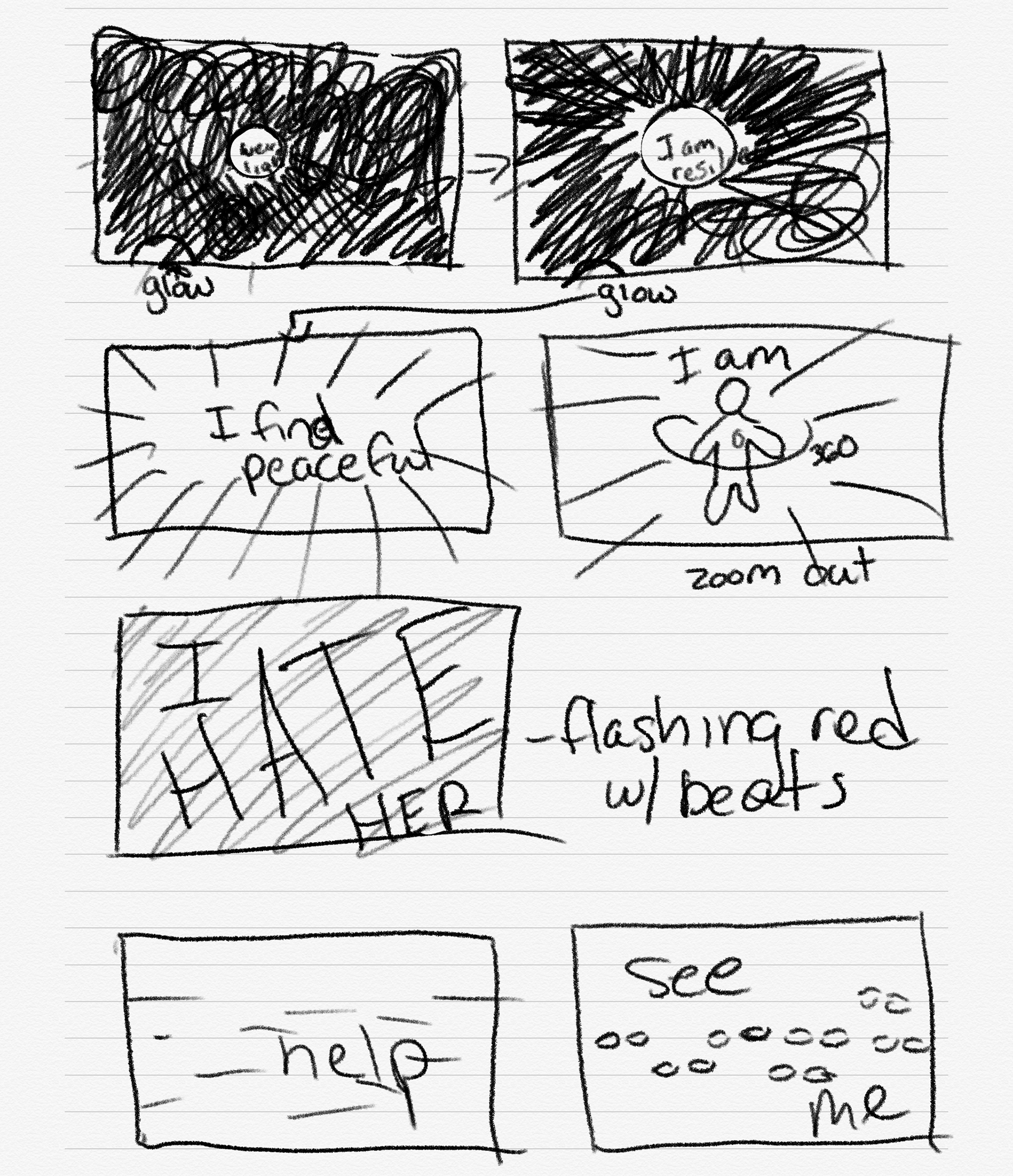
Rough Sketches
These are the first version of sketches. They contain some minor camera direction and illustrations. These were the first design ideas that popped into my head - ignoring my (‘Inner Critic’).

Color Palette
My project is supposed to have a sketchbook/diary feel to it I decided to have a cream/yellow base similar to aged thick paper. Black would provide the contrast and brooding confused tone I want to display. Having tones of warm red and cool blue bring the focus to the imagery.
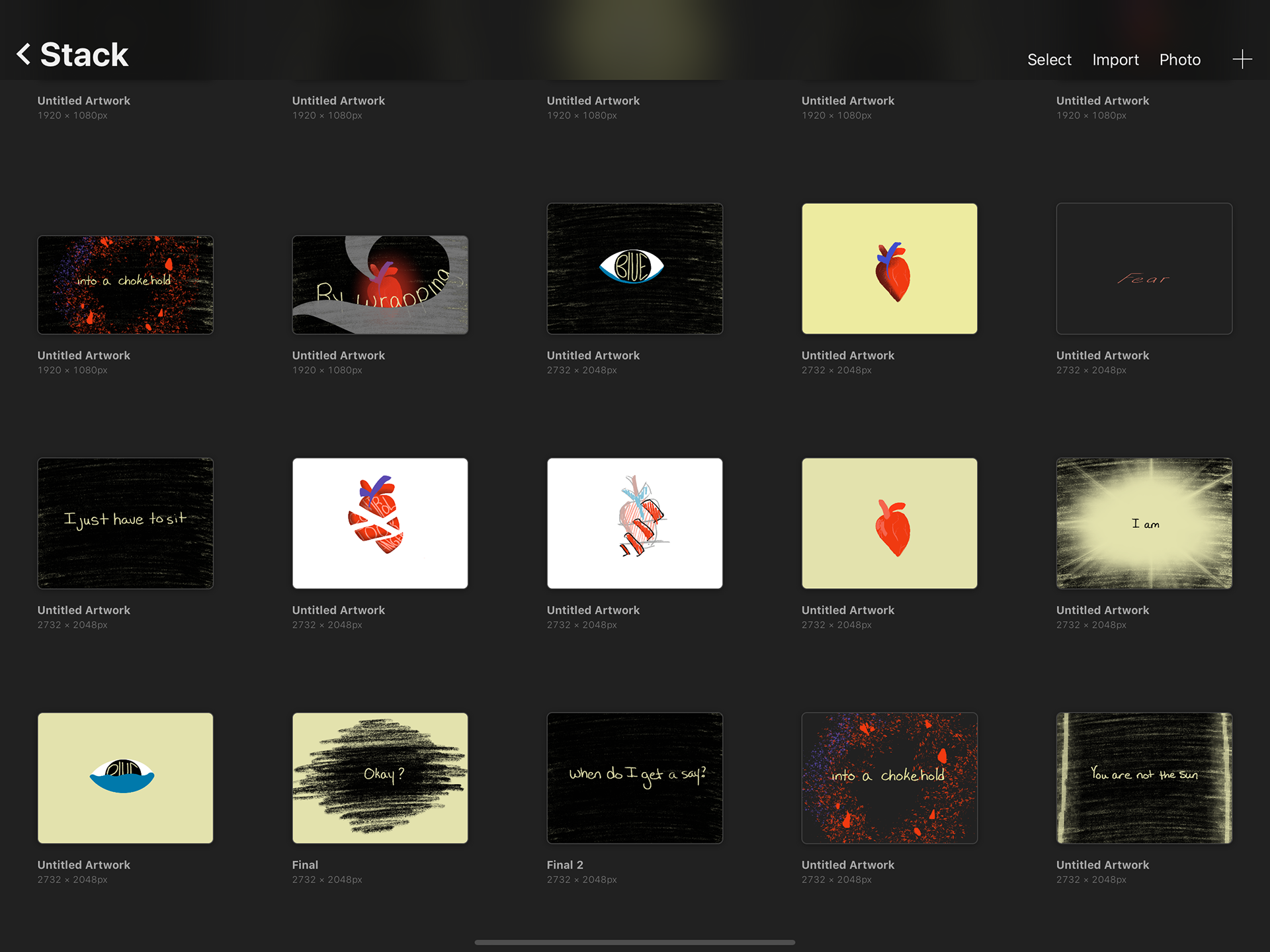
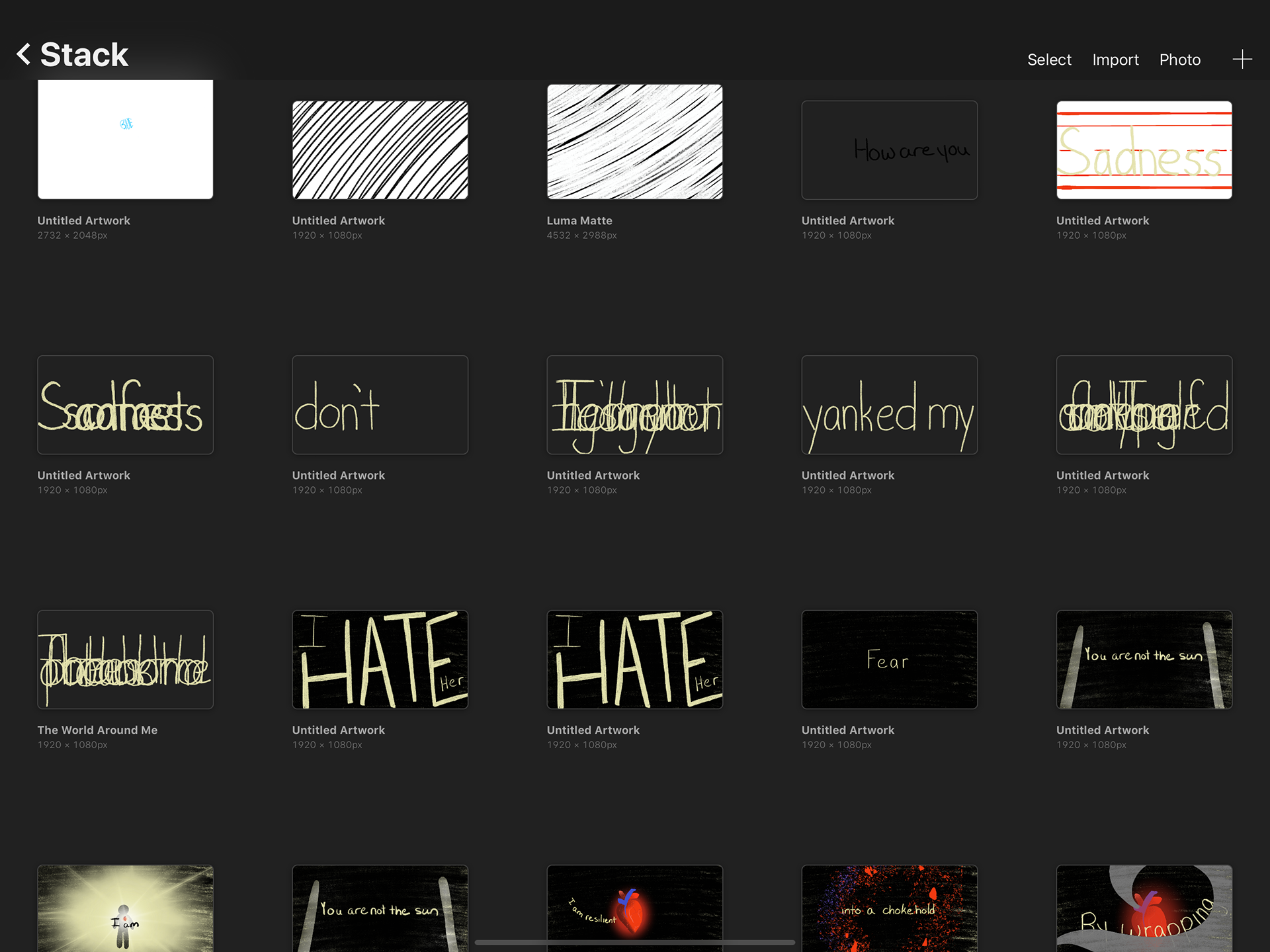
Style Frame Progress
I designed most of the style frames using Procreate. I would use the animation feature as a way to store and scroll through the frames. During this part my focus was on trying to get consistency in my frames while keeping an open mind to find the best design.


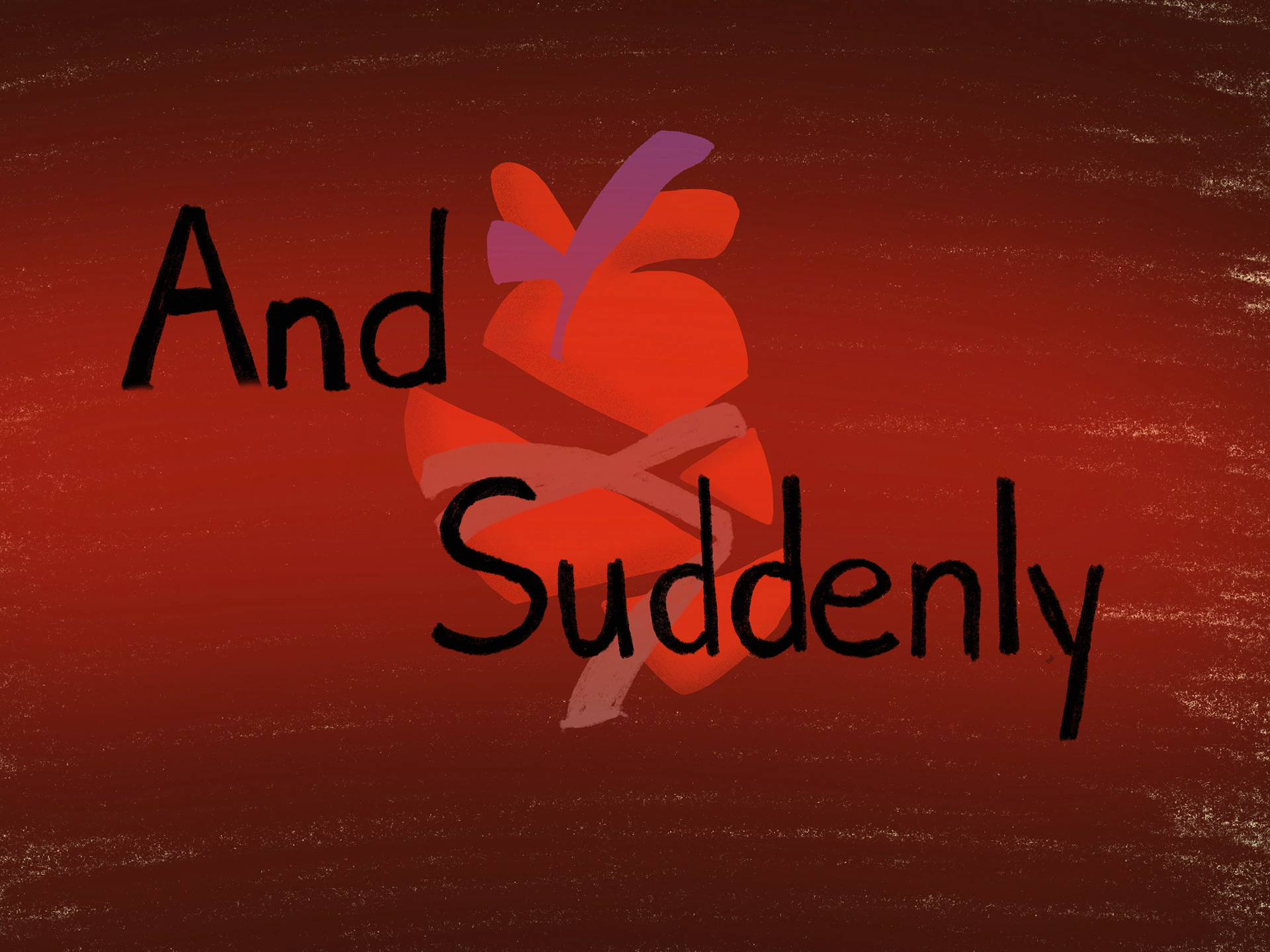
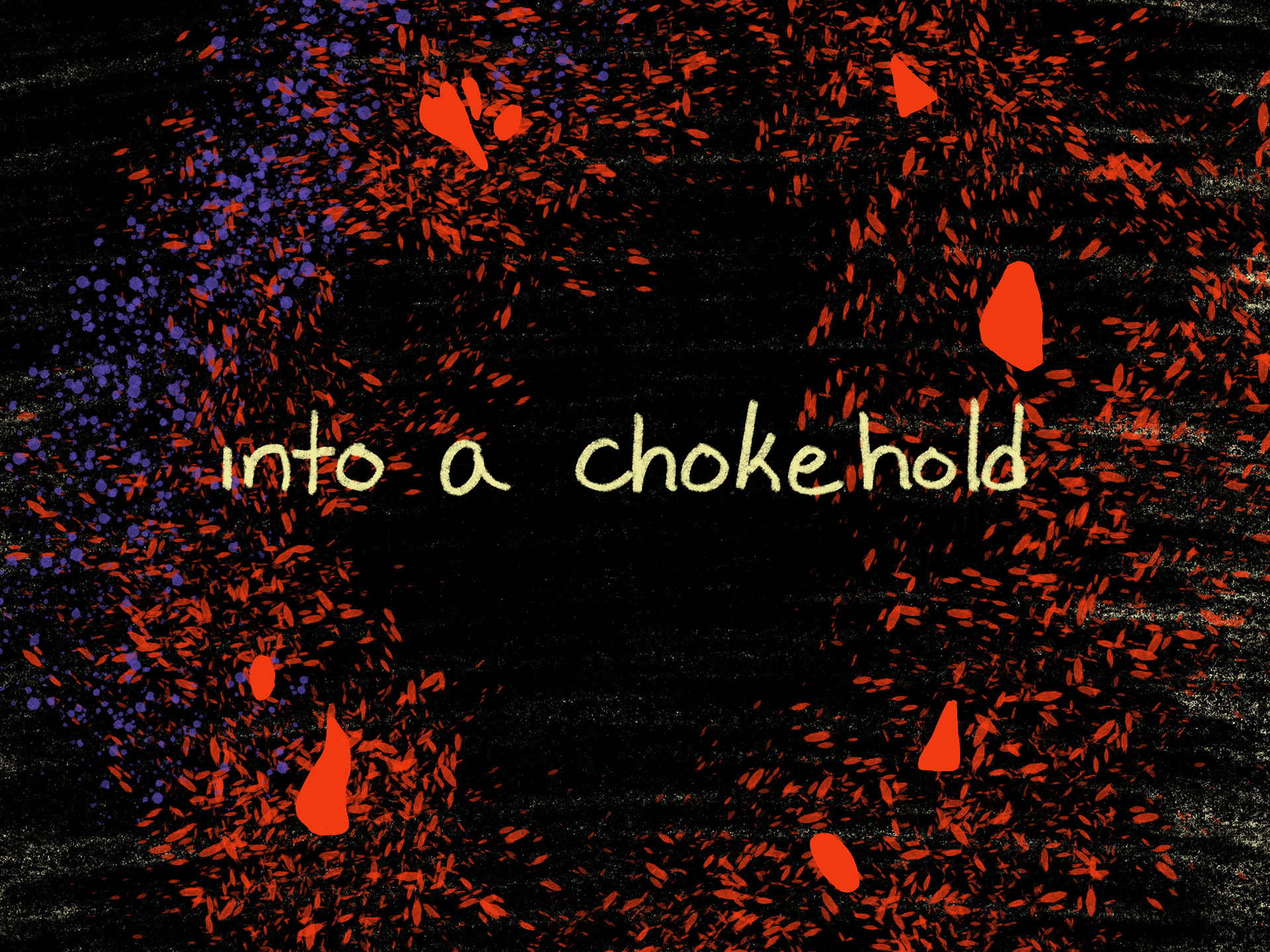
Style Frames

















































**2020 Covid-19 Takeover: The second half of this project was done during the time SCAD had cancelled all on ground classes, I was able to use an experimental remote access server to work on this project, however it was very laggy and I lost the ability to access SCAD's other equipment. Despite this I was determined to complete the project to the best of my circumstances and abilities. **
Sketches
These are quick sketches of scenes that I did not come up with style frames in the previous quarter.

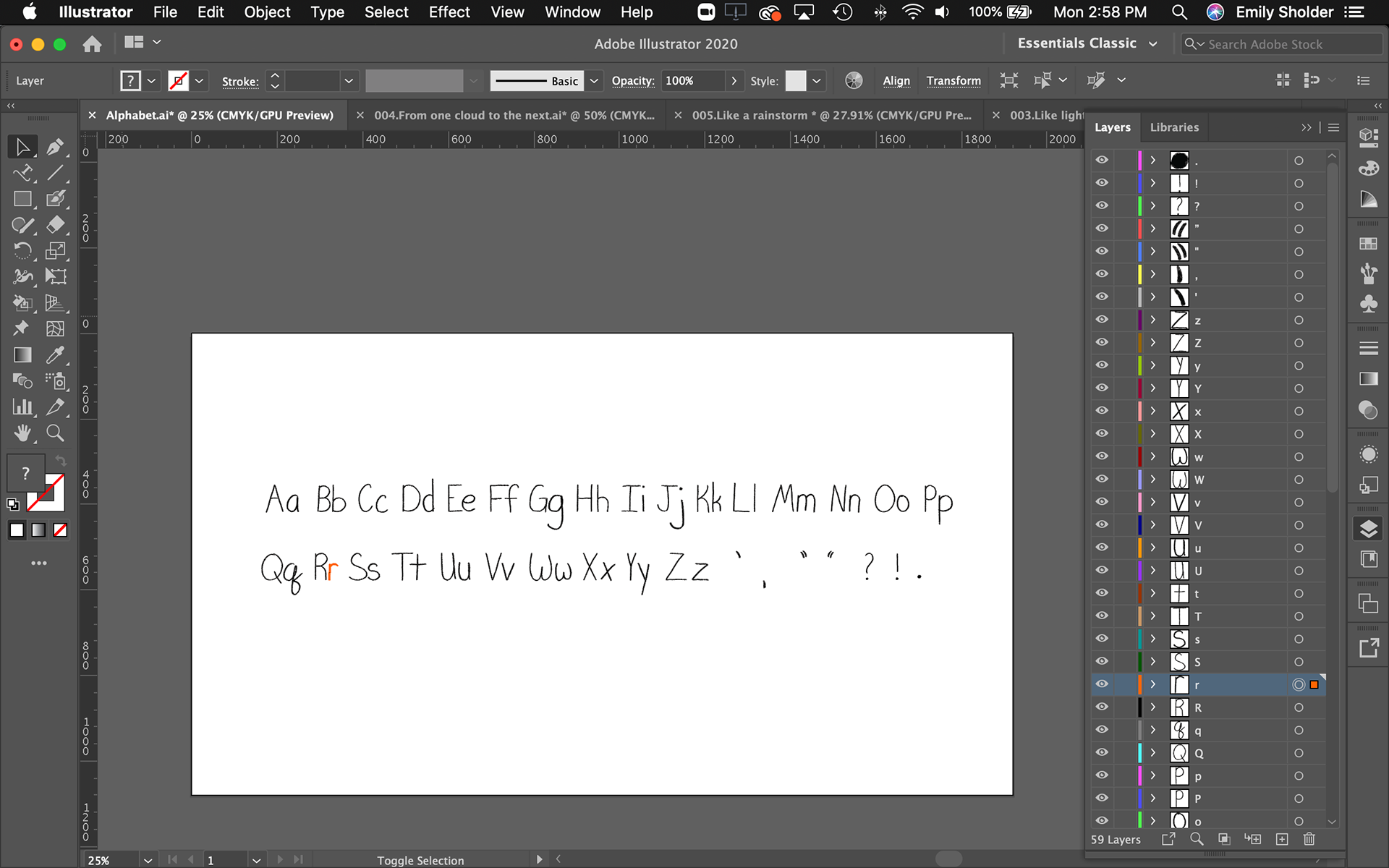
Typography Progress
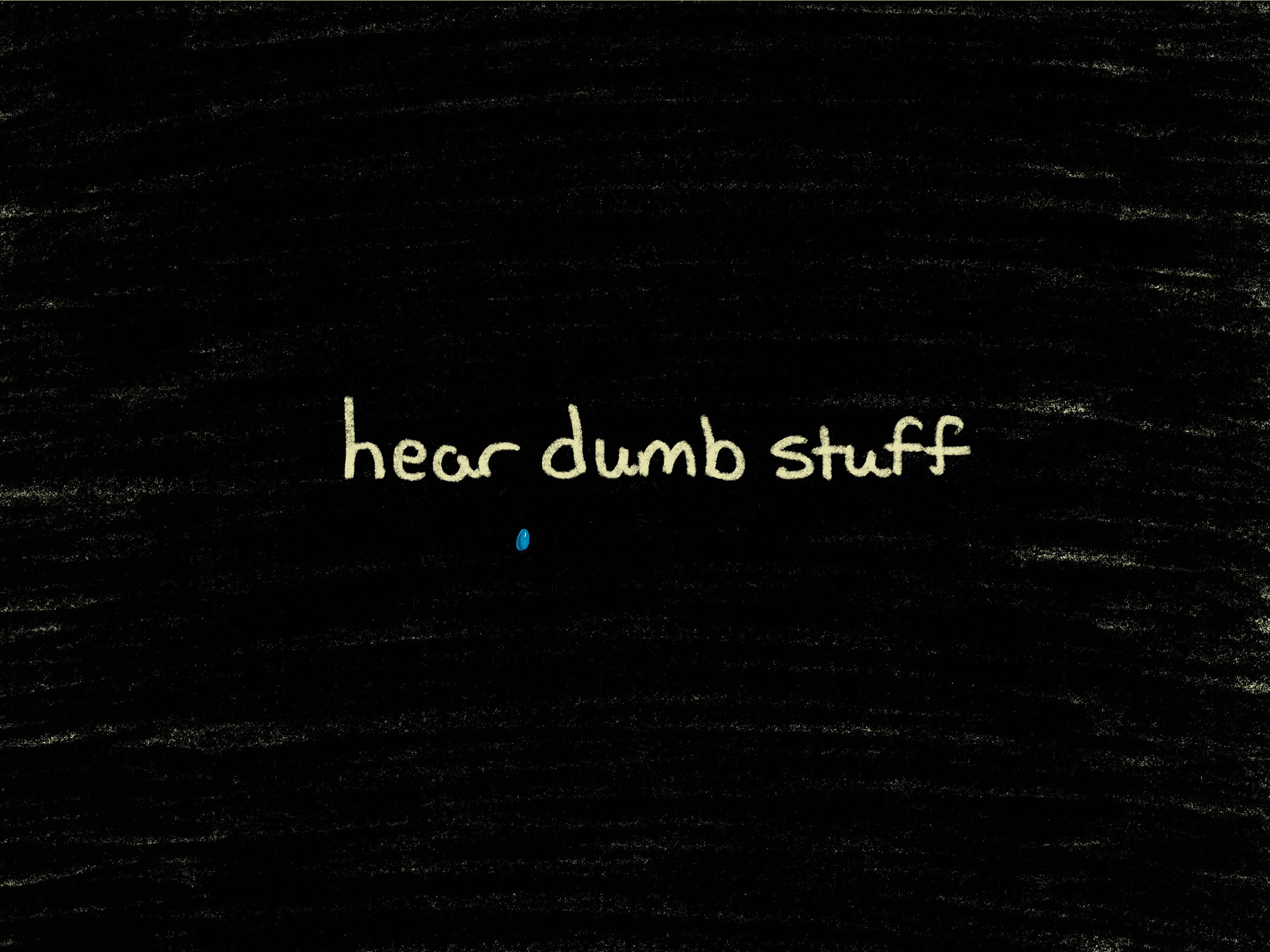
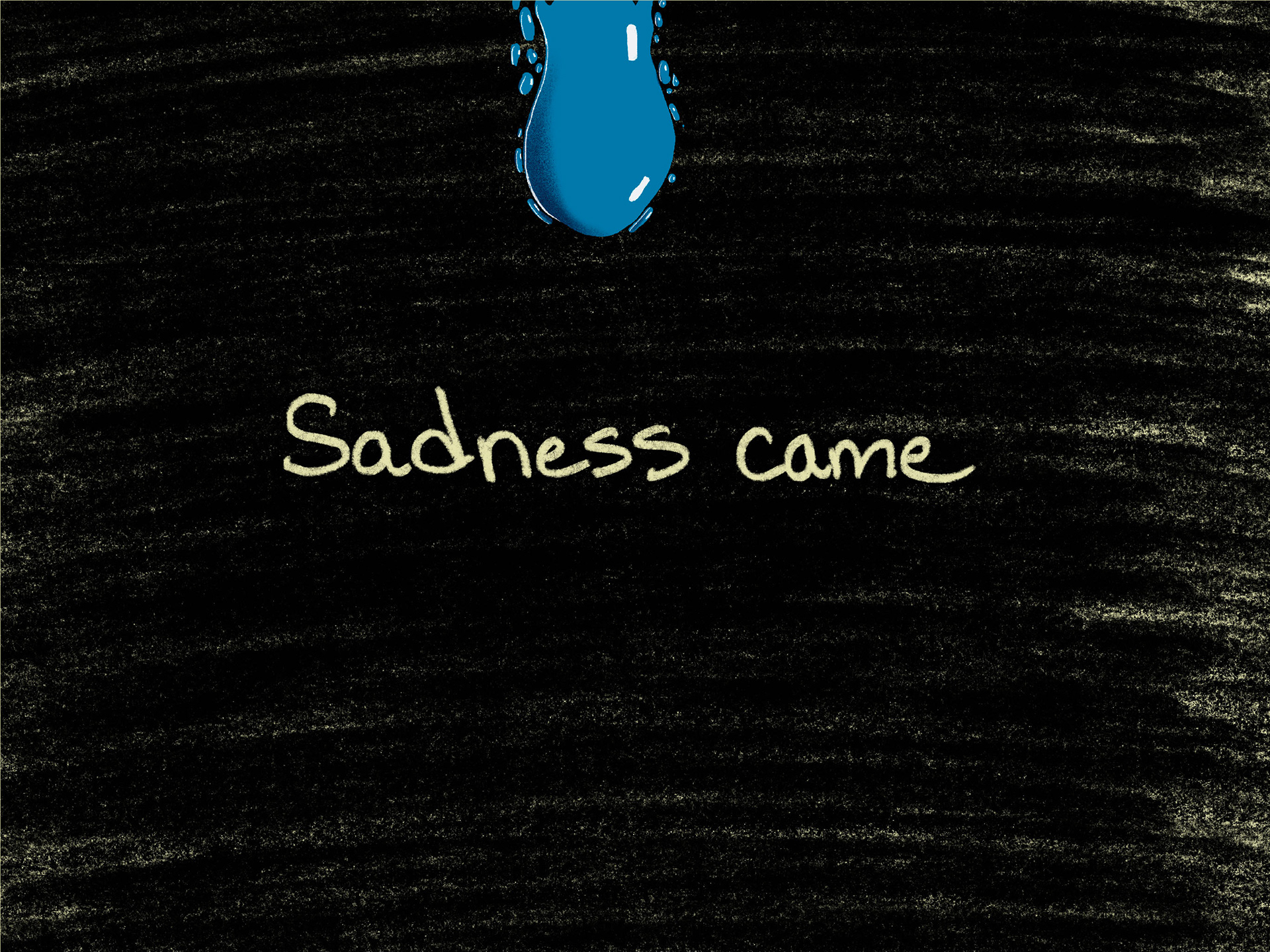
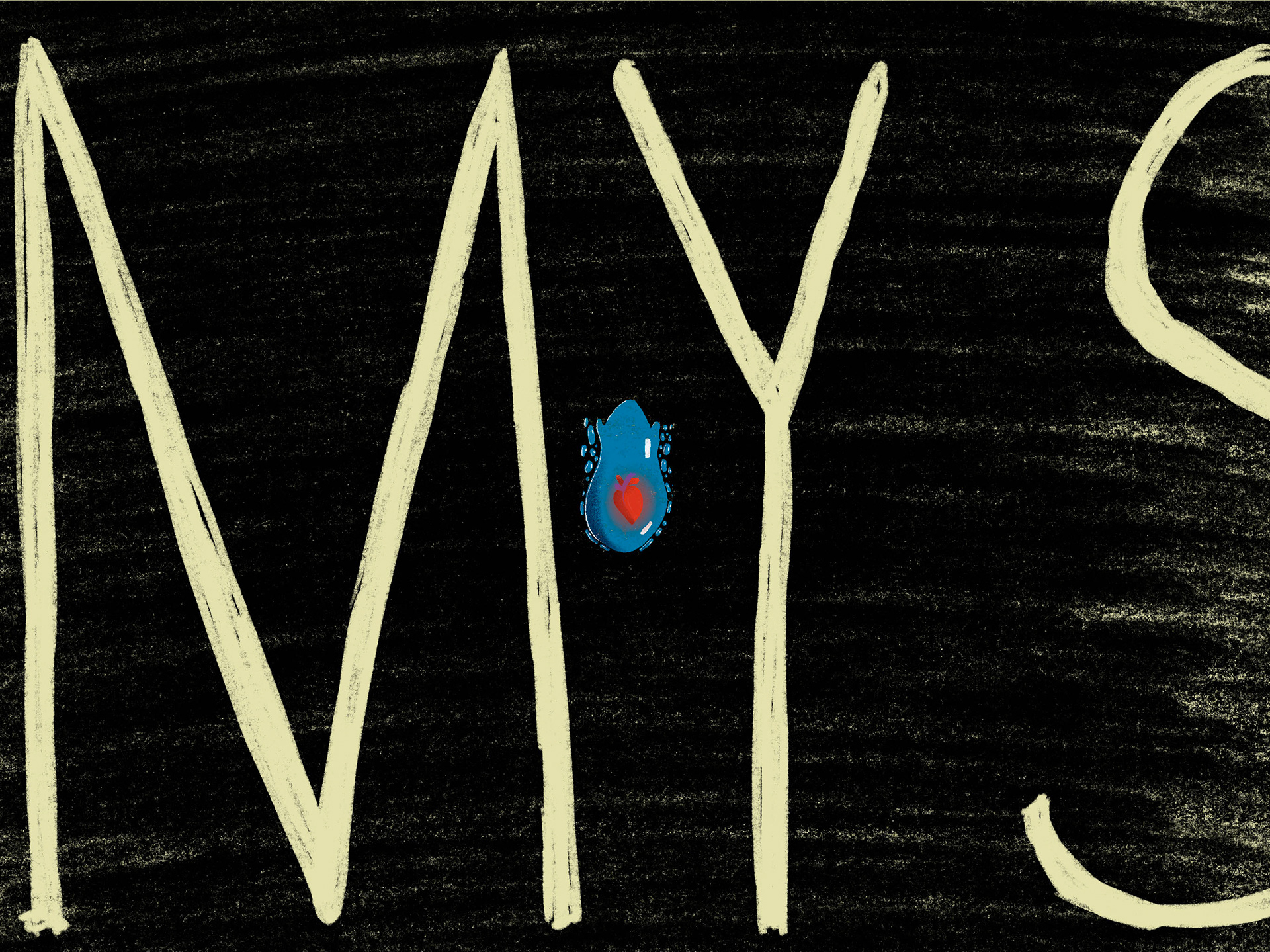
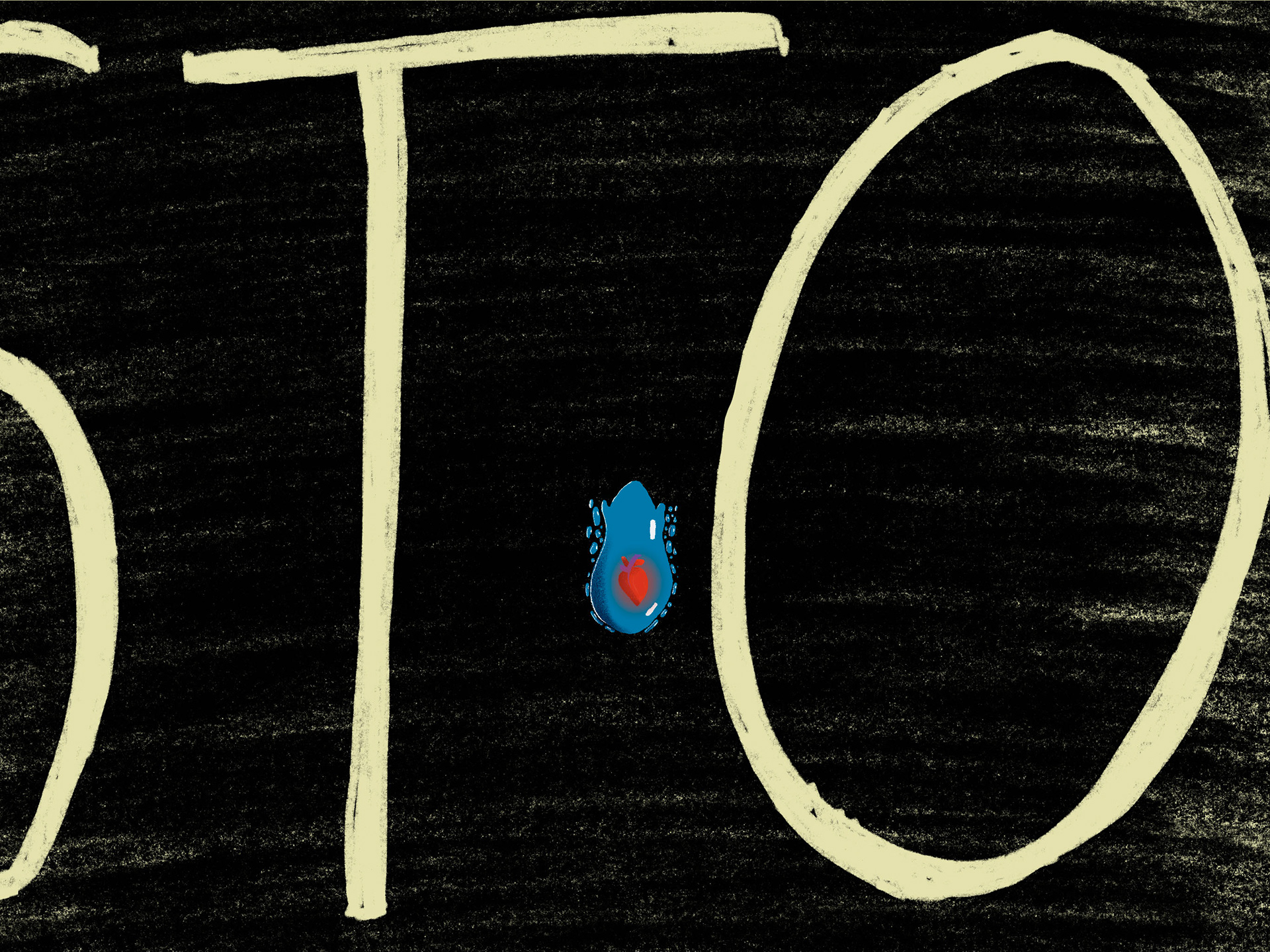
For the typography, I decided using my own handwriting would be the most personal for this project. So I wrote out the punctuation and capital/lowercase version of each letter in procreate using the 6B pencil brush, I then exported them as pngs and imported them into Illustrator, where I could define it as a high quality photo and turn it into a vector image retaining the pencil-like, rough edges. I then spelled out the entirety of my script using the letters, each group of words on their own artboard, and each word in their own layer to be imported into AfterEffects.


Animation Progress
I animated multiple scenes in Adobe Animate, using 24 frames per second.
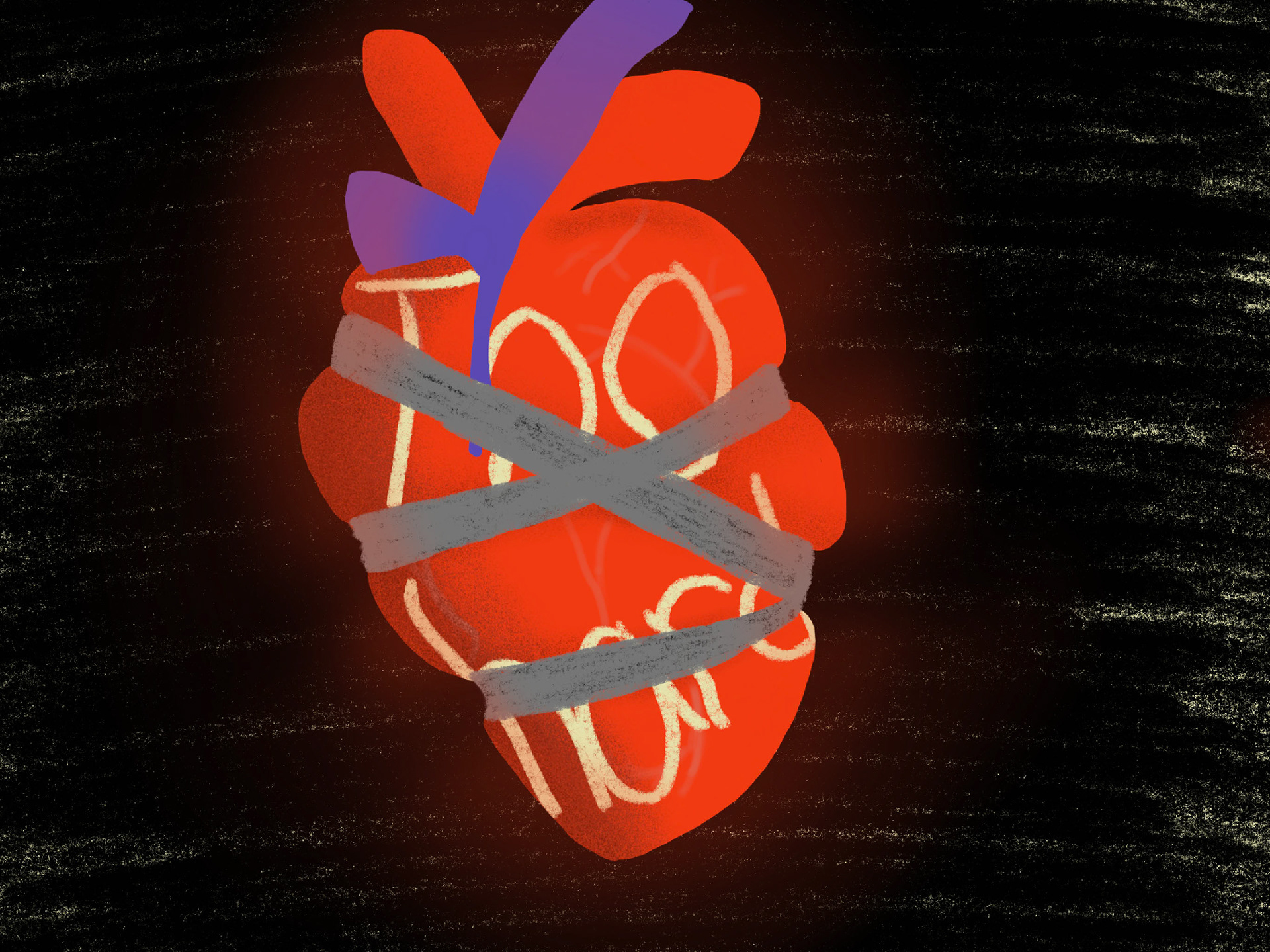
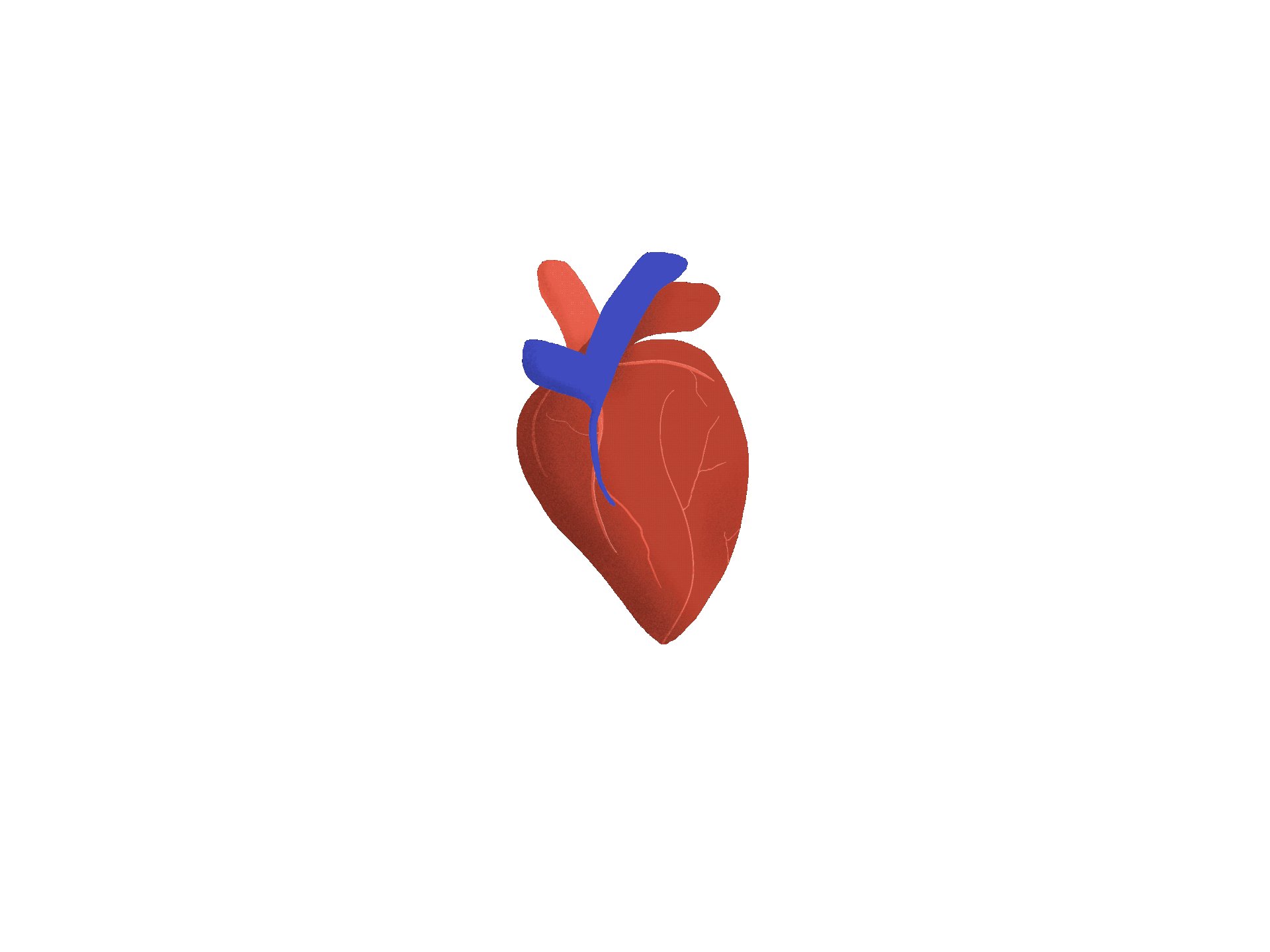
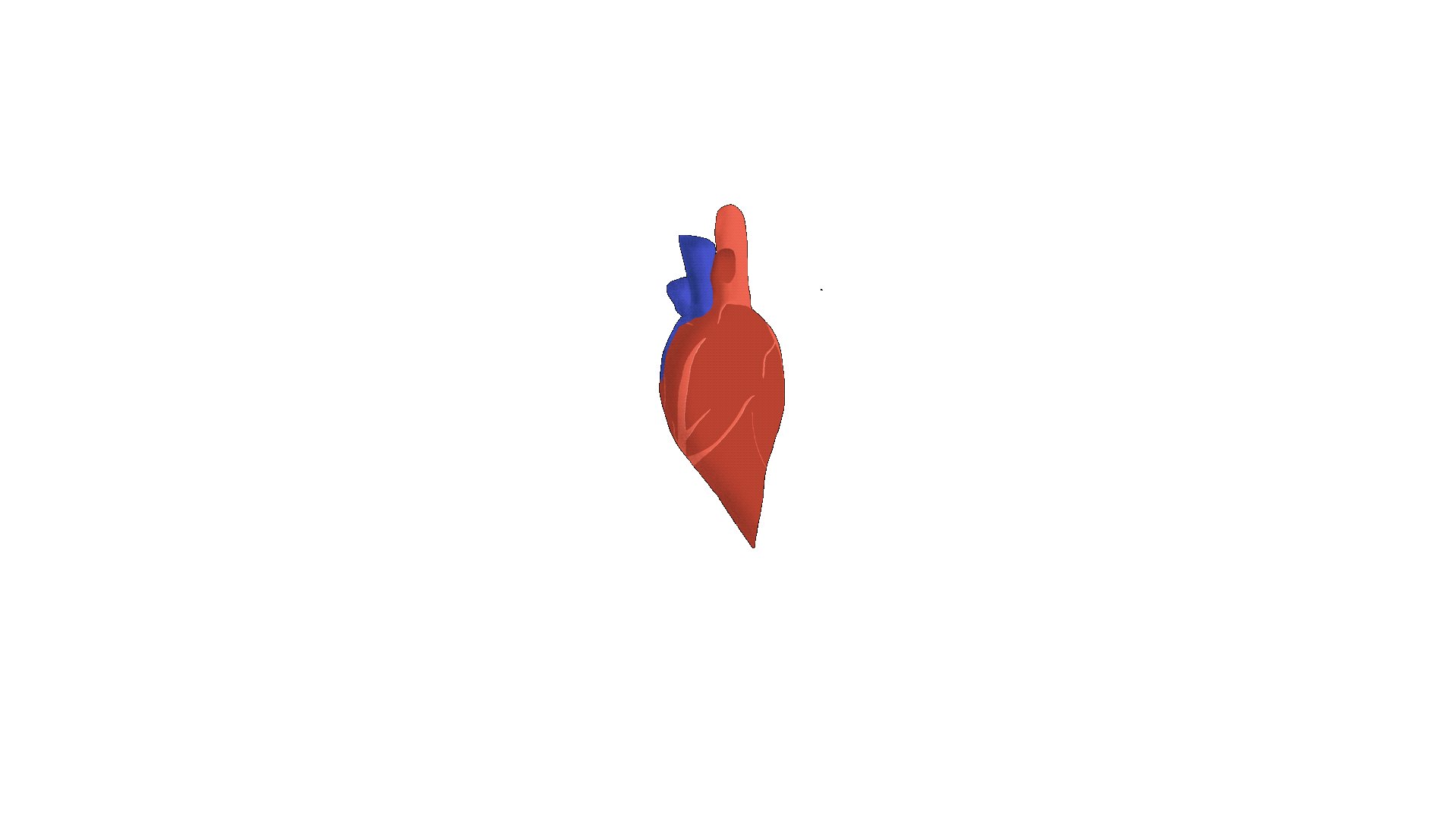
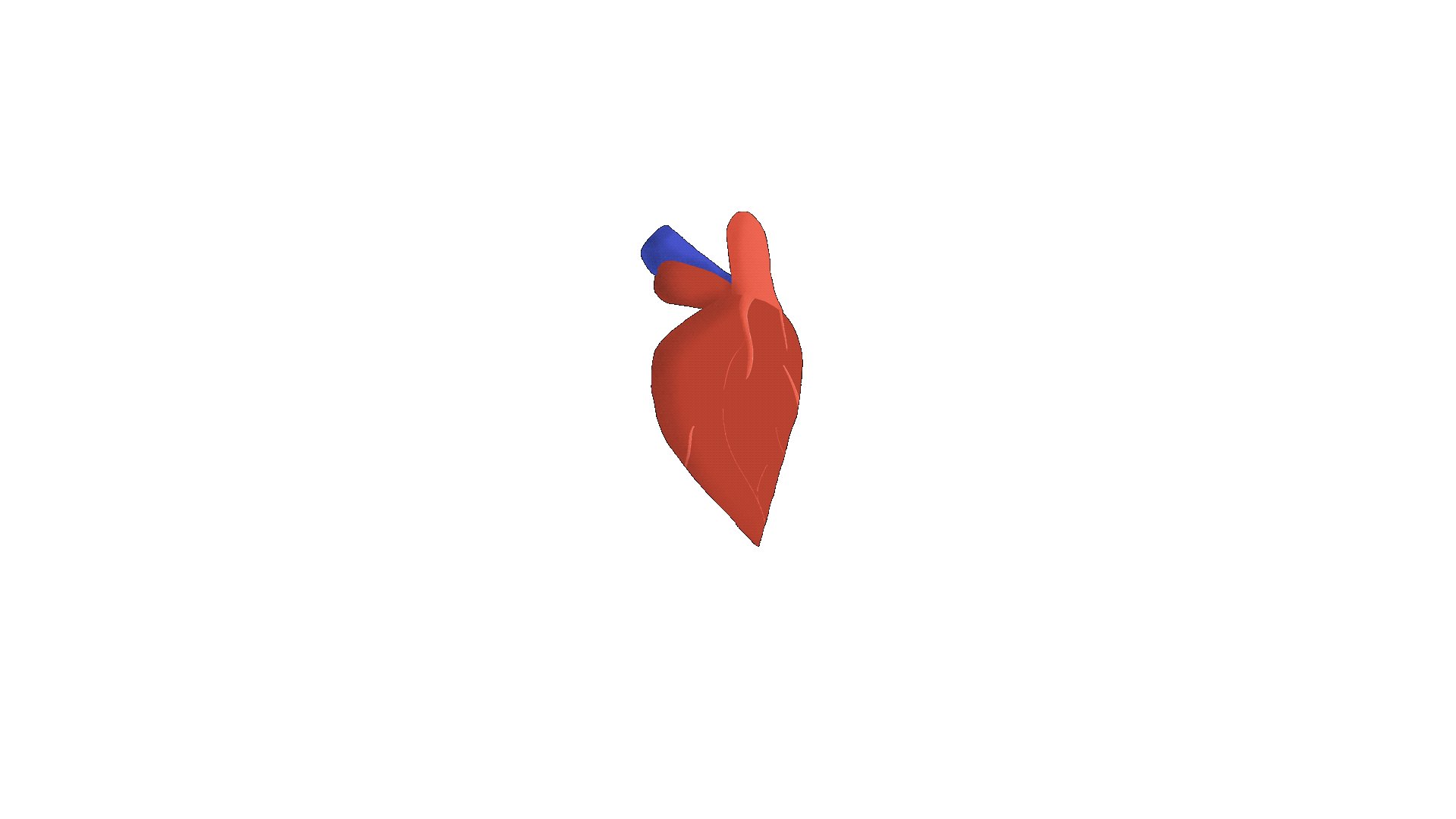
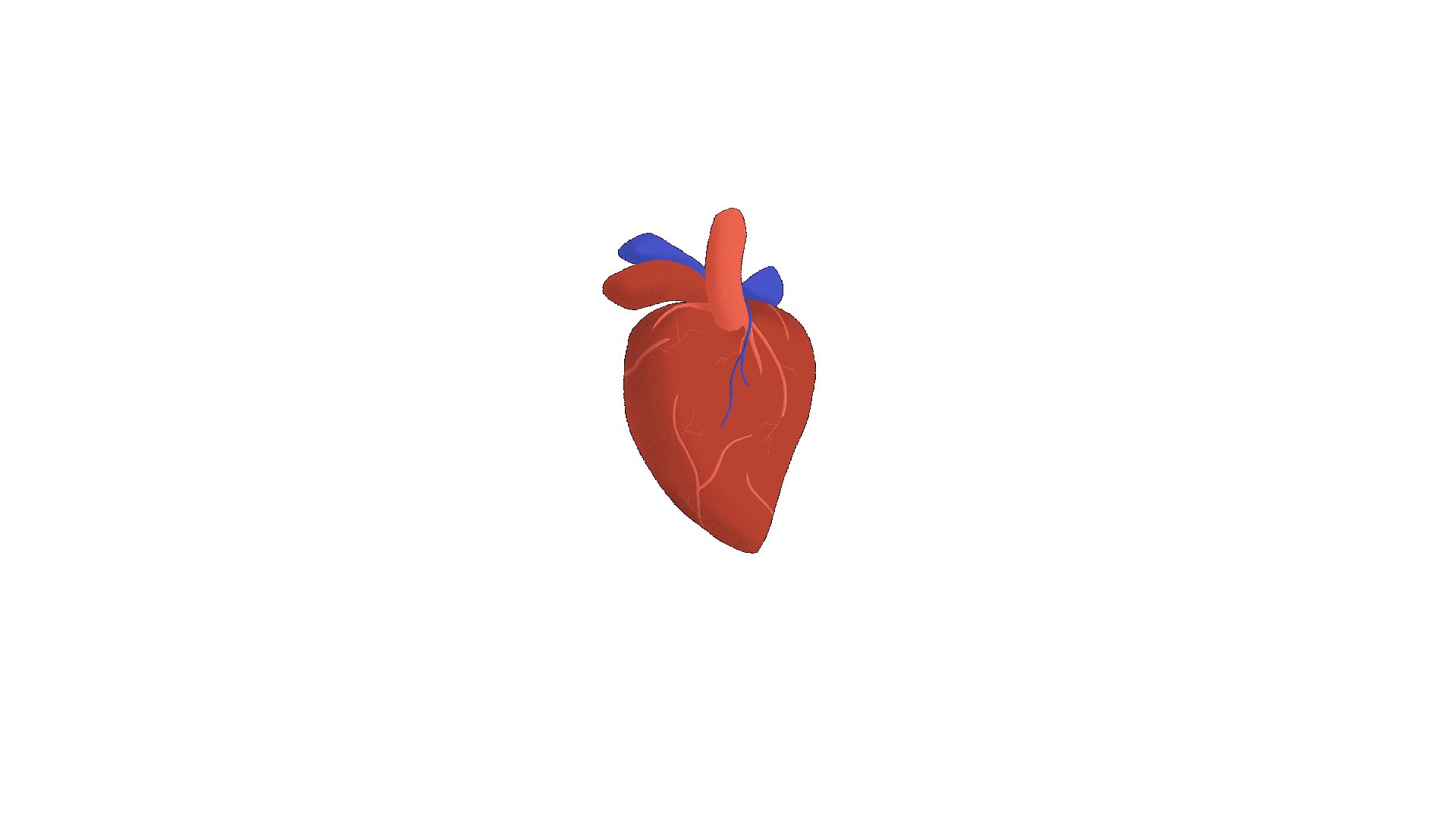
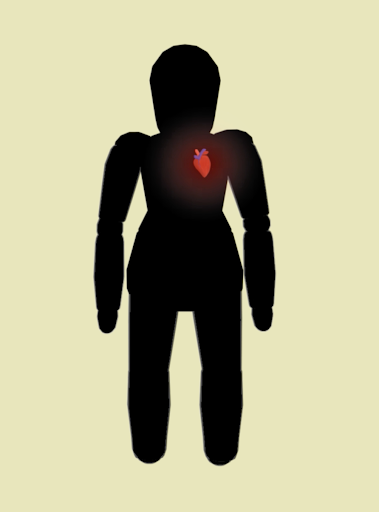
180° Forming (Heart)
I freehanded the 180° turning of the heart. This took 15 frames. I looked up medical references for a 360° view of an actual/ model of a heart to get an idea of the general shape but considering this is hyper stylized, I mostly just winged it and tried to maintain the proportions the best I could.


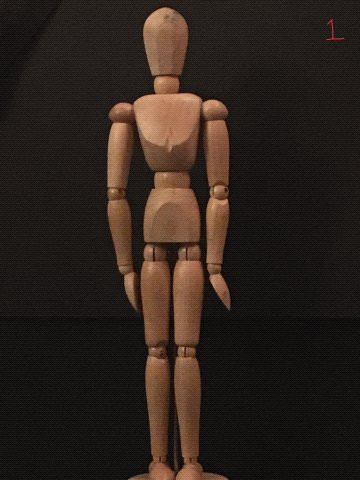
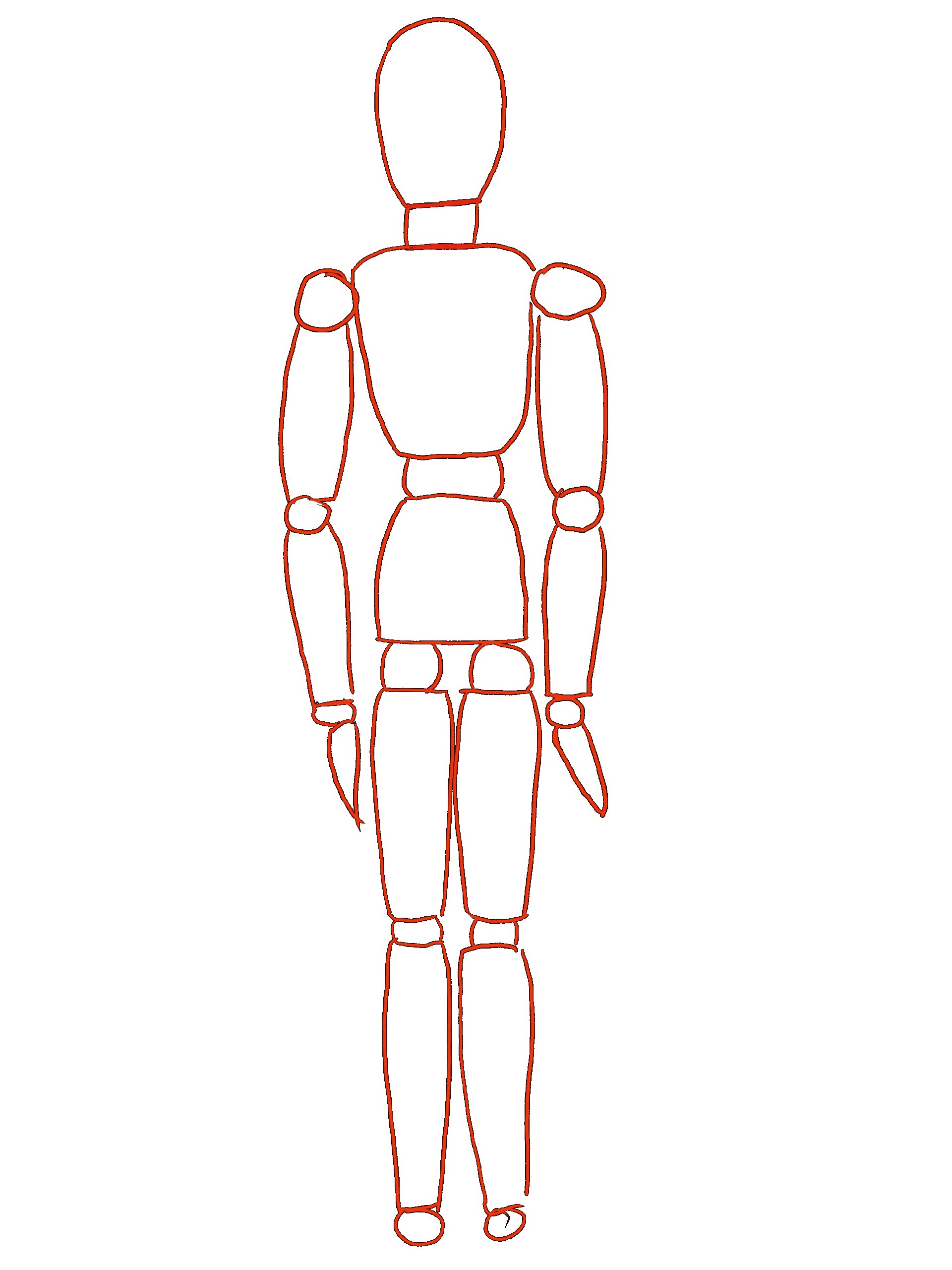
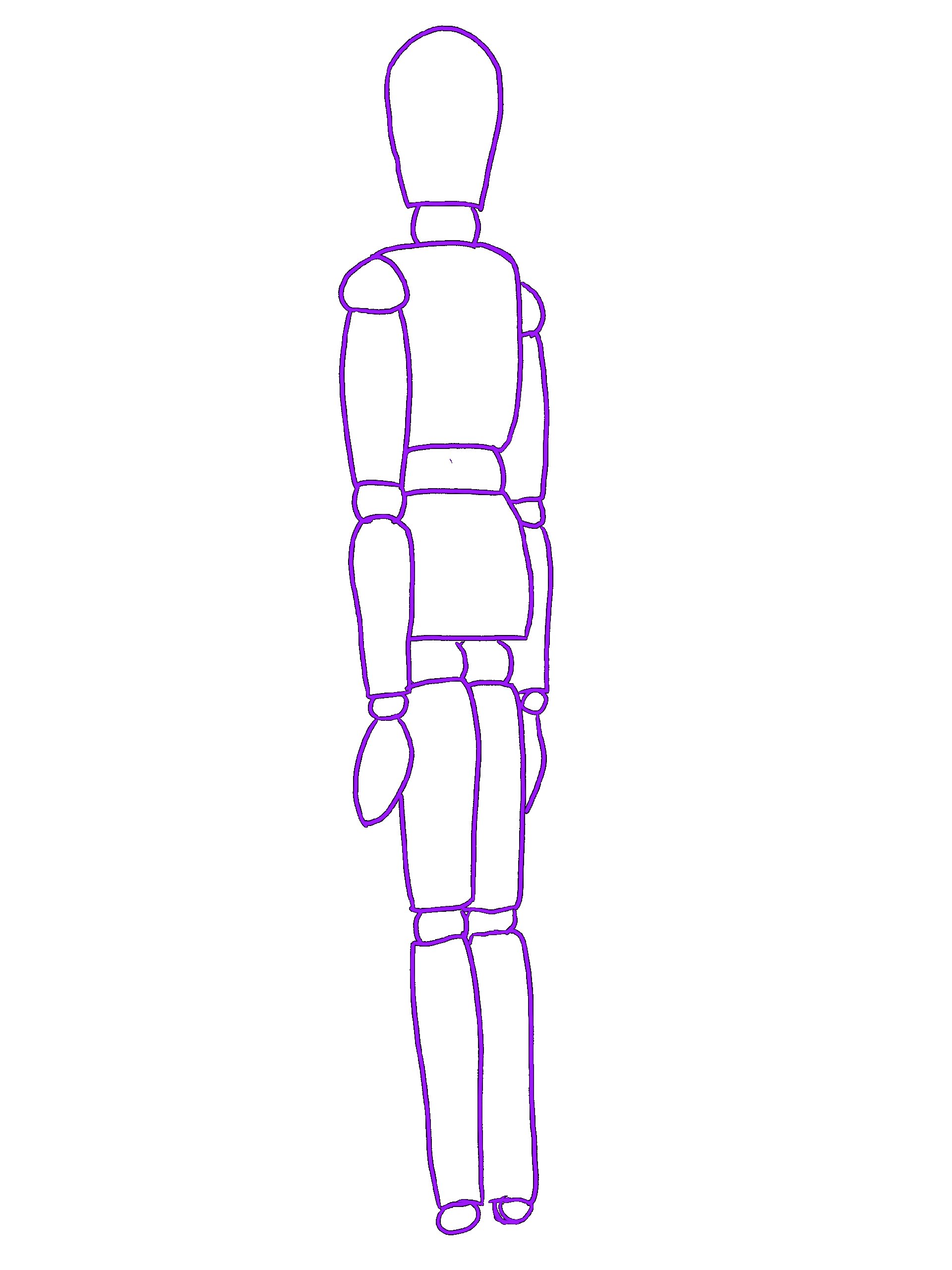
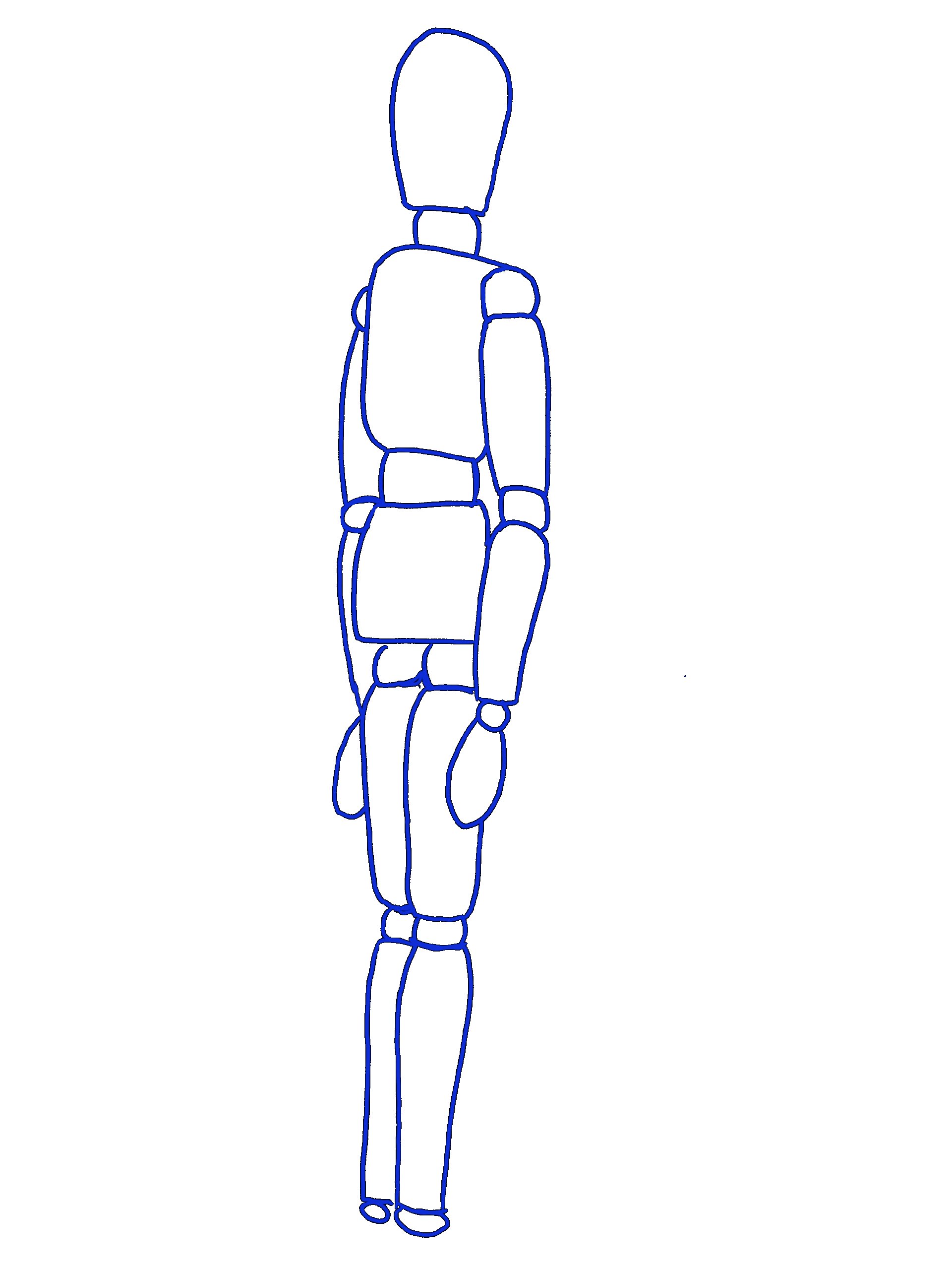
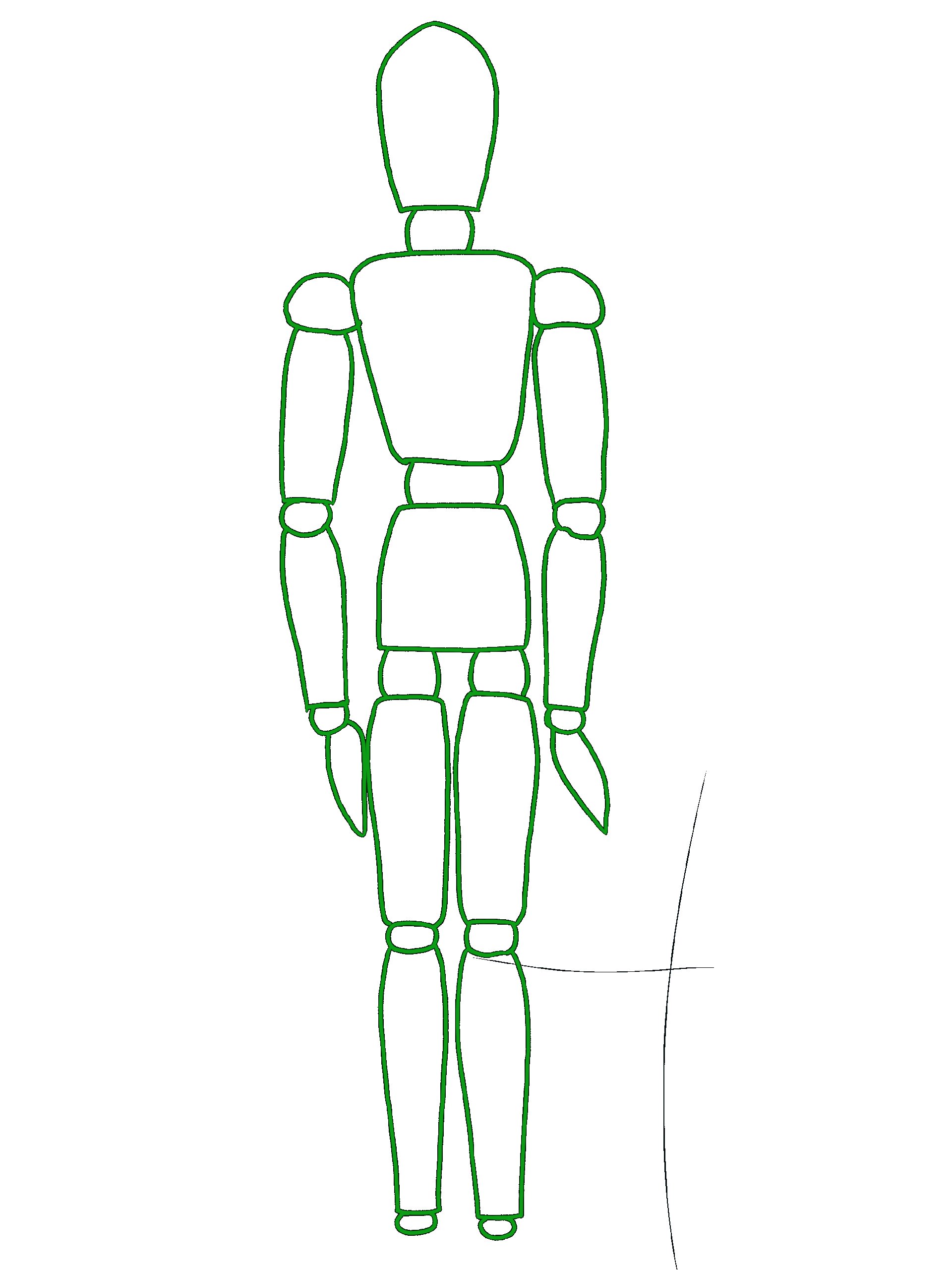
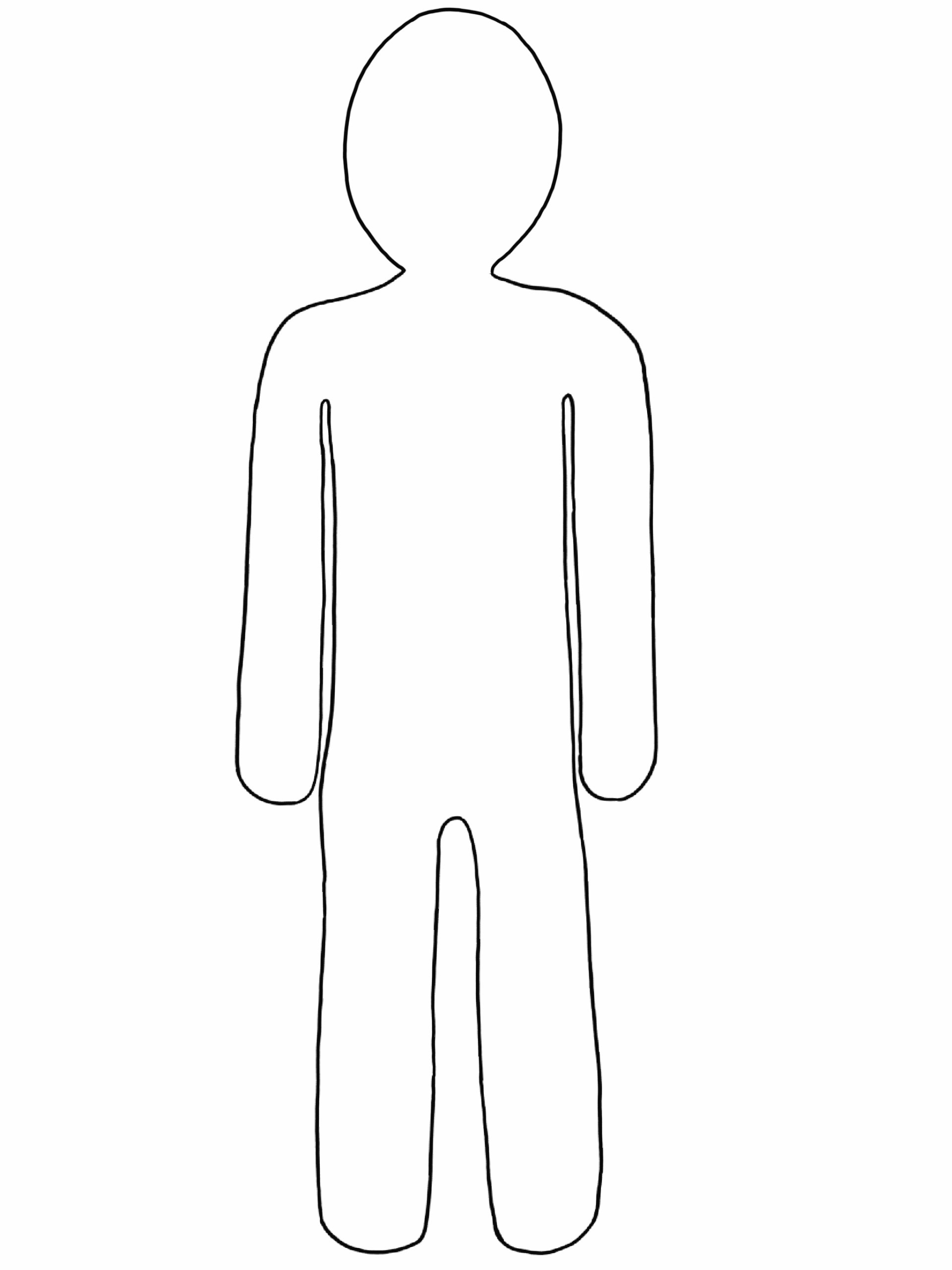
180° Forming (Human Figures)
I created a 180° stop motion reference capture using a figure I have. This took 31 images. I then traced each frame and matched the perspective of the desired figure to the tracing.



Typography Progress (update)
Trial and error, my previous solution to my type did not display the “sketchy” texture without any added fuzziness when enlarged so I went back to Procreate. I wrote out my script as I needed it and airdropped the files as PNGs into the correct folder.



180° Forming Progress
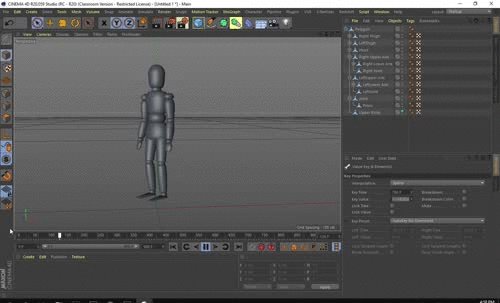
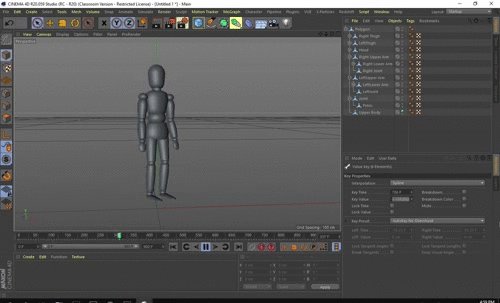
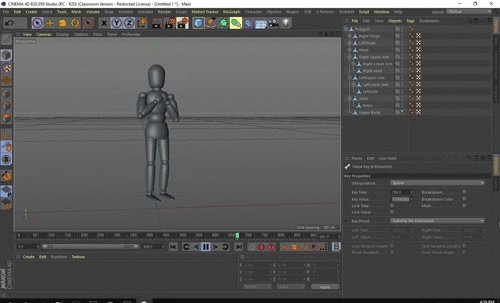
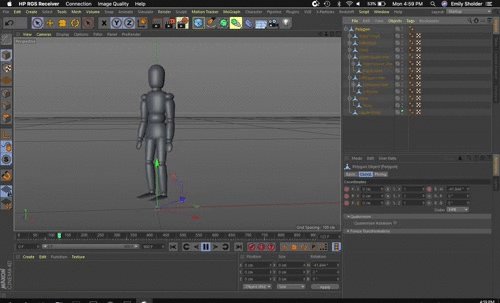
At first I was set on using cel to create a 180° human figure asset. However, the perspective was off in most frames and the animation was choppy. I then turned to a basic figure model in C4D.
I used a sketch and toon cel material on the figure and rendered it as a png so it doesn’t include a background. I then imported the sequence into animate. This was so I can tweak the timing with my 2D heart.



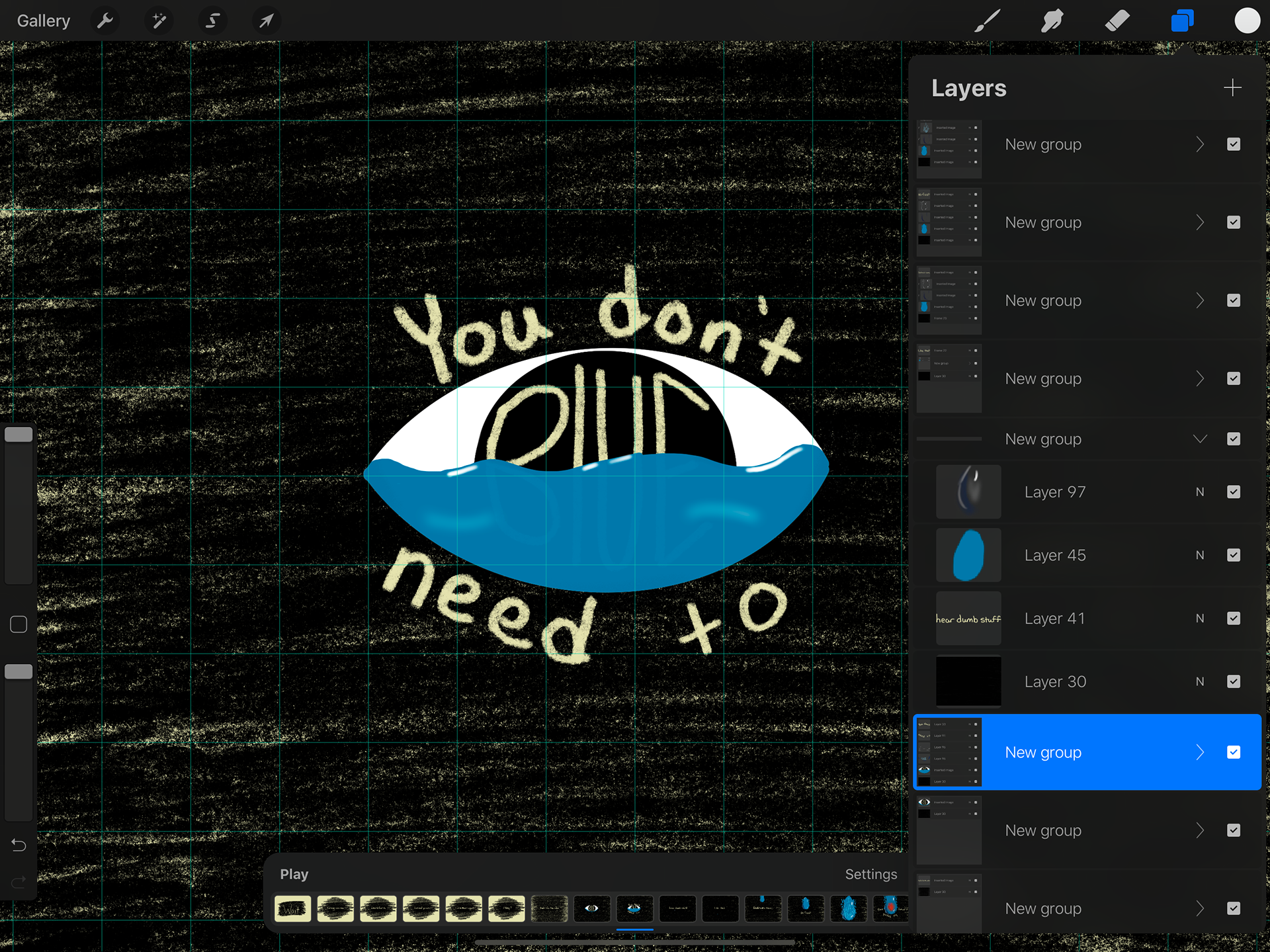
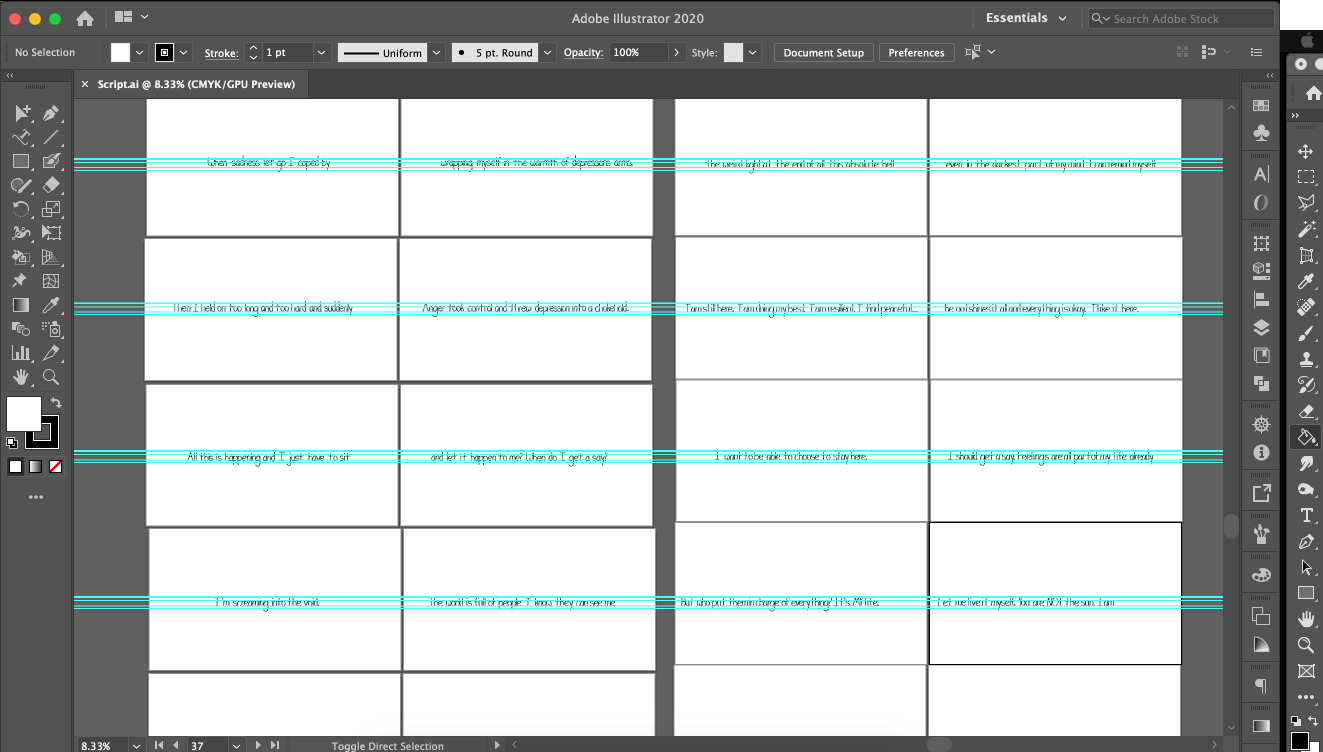
AfterEffects Progress
in AfterEffects I tried to do any and all animation in a cluster of scenes. I started with the type just syncing the appearance of each word to the audio. I precomposed each sentence separately.
I did a lot of importing of files into AfterEffects, most assets were from procreate, but I did do a lot of cel animation through Adobe Animate. Scenes like the eye/water droplet, the cloth swirling around the heart, the figure were all done in animate before being imported to AE.


I created these videos (normally 1.30 min long) by screen recording on my Ipad while I was actively scribbling in procreate. The left one I used as the main background in the video. I used the black and white one to create a luma /alpha matte on almost all of my assets.